I have both my ESP8266 and ESP32 Webservers running perfectly. I would like to know how to upload a background or icon image using spiffs to these servers. I have setup the ESP8266 Sketch Data Upload tool, I have created the data folder in the sketch and I have successfully upload the data to spiffs. My problem is creating the link from the html code to view the image on the server.
Any help will be appreciated.
//WeMOS D1 sensor values to a web page.
//Here is the code to post sensor values to a web page:
#include <ESP8266WiFi.h>
const char* ssid = "";
const char* password = "";
WiFiServer server(8888);
#include "SPIFFS.h"
#include <Wire.h>
uint8_t dataIn;
#define PCF_address (0x20)
#define SDA D2
#define SCL D1
#include <SPI.h>
const int pinLM35 = A0;
float sensorReading1;
float sensorReading2;
int led = D0;
#include <DS1302.h>
DS1302 rtc(D3, D4, D5); //USE TO CONTROL 74595*/
//char DAY;
char DATE;
char RTC_TIME;
uint8_t code = 0x0F;
#define STAPSK "your-password"
uint8_t code1 = 0x0E;
uint8_t code2 = 0x00;
int webStatus = 0;
char link1[] = "http://www.facebook.com/?";
char link2[] = "http://www.yahoo.com/?";
//Available Pins
/* D6; D7; D8; */
const uint8_t zone1 = 0x01;
const uint8_t zone2 = 0x02;
const uint8_t zone3 = 0x03;
const uint8_t zone4 = 0x04;
const uint8_t alarm = 0x06;
const uint8_t disarm = 0x07;
const uint8_t away = 0x08;
const uint8_t home = 0x09;
const uint8_t secured = 0x0A;
const uint8_t alarm_disabled = 0x0B; //decimal 11
const uint8_t offline = 0x0D; //decimal 13
const uint8_t nrf_status = 0x0F; //decimal 15
//Time t = rtc.time();
int isr_flag = 0;
void setup() {
Serial.begin(115200);
if(!SPIFFS.begin()){
Serial.println("An Error has occurred while mounting SPIFFS");
return;
}
pinMode(led, OUTPUT);
digitalWrite(led, LOW);
rtc.halt(false);
rtc.writeProtect(false);
// The following lines can be commented oXut to use the values already stored in the DS1302
rtc.setDOW(FRIDAY); // Set Day-of-Week to TUESDAY
rtc.setTime(21, 38, 00); // Set the time to 24hr format it will automatically take time according to AM/PM
rtc.setDate(03, 05, 2019); // Set the date to 06 Feburay 2018
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("WiFi connected");
// Start the server
server.begin();
Serial.println("Server started");
// Print the IP address
Serial.print("Use this URL : ");
Serial.print("http://");
Serial.print(WiFi.localIP());
Serial.println("/");
server.on("/img", HTTP_GET, [](WiFiServerRequest *request){
request->send(SPIFFS, "/test.jpg", "image/jpeg");
});
}
void loop() {
WiFiClient client = server.available();
if (!client) {
return;
}
// Wait until the client sends some data
Serial.println("new client");
while (!client.available()) {
delay(1);
}
String request = client.readStringUntil('\r');
Serial.println(request);
client.flush();
//Handle KeyIn Interrupt
/*attachInterrupt(digitalPinToInterrupt(D6), interruptRoutine, FALLING);
if ( isr_flag == 1 ) {
detachInterrupt(D6);*/
getCode();
/*isr_flag = 0;
attachInterrupt(digitalPinToInterrupt(D6), interruptRoutine, FALLING);
}*/
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connnection: close");
client.println();
client.println("<!DOCTYPE HTML>");
client.println("<html>");
client.println("<meta http-equiv=\"refresh\" content=\"3\">");
client.println("<h1>SmartHouse Wireless Automation Security Webserver</h1>");
client.print("<h3>");
client.println("<style>");
client.println("h3{font-size:130%;}");
client.print("h3{text-align: center;}");
client.println("h3{color: blue;}"); // header 3 red
client.println("</style>");
//client.println("<i>"); // italics tag
client.println(rtc.getDOWStr());
client.print("         ");
client.print(rtc.getDateStr(FORMAT_LONG, FORMAT_MIDDLEENDIAN, '/'));
client.print("         ");
client.println(rtc.getTimeStr());
//client.println("</i>");
client.print("</h3>");
//client.println("<br/>"); // print on newline
client.println("<header>");
client.println("</header>");
//client.println("<br/>"); // print on newline
client.println("<style>");
client.print("h1{text-align: center;}");
client.println("h1{color: snow;}");
//client.println("body{ background-color: royalblue;}");
client.println("body{ background-color: darkkhaki;}");
client.println("</style>");
client.print("<h2>");
client.println("<style>");
client.println("h2{font-size: 100%;}");
client.print("h2{text-align: center;}");
client.println("h2{color: green;}"); // header 2 red //client.println("h2{color: khaki;}"); // header 2 red
client.println("</style>");
//client.println("<i>"); // italics tag
client.print("                   ");
client.print("<h2>Indoor Temperature Readings</h2> ");
//client.println("</i>");
client.print("</h2>");
//client.println("<br/>"); // print on newline
int analogValue = analogRead(pinLM35);
float millivolts = (analogValue / 1024.00) * 3300;
float celsius = millivolts / 10;
sensorReading1 = celsius;
float fahrenheit = ((celsius * 9) / 5 + 32);
sensorReading2 = fahrenheit;
client.print("<p>");
client.println("<style>");
client.println("p{font-size: 130%;}");
client.print("p{text-align: center;}");
client.print("p{text-decorartion:blink;}");
client.print("p {background-color: white;}");
client.println("p{color: green;}");
client.print("p{border:1px dashed green;}");
client.println("</style>");
client.print("                       ");//space
client.print(sensorReading1);
client.print(" °C");//(" °C");
client.print("           "); //space
client.print(sensorReading2);
client.print(" °F");//(" °F");
client.print("</p>");
client.print("<h4>");
client.println("<style>");
client.println("h4{font-size: 160%;}");
client.print("h4{text-align: center;}");
client.println("h4{color: white;}"); // header 2 red
client.println("</style>");
// client.println("<i>"); // italics tag
client.print("       ");
client.print("<h4>ALARM ZONE/S STATUS</h4> ");
//client.println("</i>");
client.print("</h4>");
//client.println("<br/>"); // print on newline
client.print("<p1>");
client.println("<style>");
client.print("p1{text-align: justify;}");
client.print("           ");
client.println("p1{font-size: 95%;}");
//code2 data
switch (code2) {
case 7:
client.println("p1{color: red;}");
client.println("</style>");
client.print("SYSTEM MODE:       DISARMED");
client.print("</p1>");
client.print("<br/>");
client.print("<br/>");
break;
case 8:
client.println("p1{color: blue;}");
client.println("</style>");
client.print("SYSTEM MODE:       AWAY");
client.print("</p1>");
client.print("<br/>");
client.print("<br/>");
break;
case 9:
client.println("p1{color: blue;}");
client.println("</style>");
client.print("SYSTEM MODE:       HOME");
client.print("</p1>");
client.print("<br/>");
client.print("<br/>");
break;
case 13:
client.println("p1{color: green;}");
client.println("</style>");
client.print("SYSTEM MODE:       OFFLINE");
client.print("</p1>");
client.print("<br/>");
client.print("<br/>");
break;
case 15:
client.println("p1{color: white;}");
client.println("</style>");
client.println("System In:    No NRF Communication.");
client.print("</p1>");
client.print("<br/>");
client.print("<br/>");
break;
}
client.print("<p2>");
client.println("<style>");
client.print("p2{text-align: center;}");
client.print("           ");
client.println("p2{font-size: 95%;}");
//code1 data
switch (code1) {
case 6:
client.print("p2{text-align: center;}");
client.println("p2{color: red;}");
client.println("</style>");
client.println("ALARM ACTIVATED MOTION DETECTED");
client.print("</p2>");
client.print("<br/>");
client.print("<br/>");
break;
case 11:
client.print("p2{text-align: center;}");
client.println("p2{color: red;}");
client.println("</style>");
client.println("Alarm Status: ---- Disabled ----");
client.print("</p2>");
client.print("<br/>");
client.print("<br/>");
break;
case 10:
client.print("p2{text-align: center;}");
client.println("p2{color: white;}");
client.println("</style>");
client.println("Alarm Status: ---- System Ok ----");
client.print("</p2>");
client.print("<br/>");
client.print("<br/>");
break;
}
//Zone 1 Data
client.print("<p3>");
client.println("<style>");
client.print("p3{text-align: center;}");
client.print("           ");
client.println("p3{font-size: 90%;}");
switch (code) {
case 10:
if (code == 10 && code2 == 8) {
client.println("p3{text-shadow: 1px 1px black;}"); //text shadow
client.print("p3{outline-style: dotted; outline-color:black;}"); client.println("p3{color: green;}");
client.println("</style>");
client.println("ZONE(1): Front Window -Secured-");
client.print("</p3>");
client.print("<br/>");
client.print("<br/>");
break;
}
else if (code == 10 && code2 == 9) {
client.println("p3{text-shadow: 1px 1px white;}"); //text shadow
client.print("p3{outline-style: dotted; outline-color:white;}"); client.println("p3{color: yellow;}");
client.println("</style>");
client.println("ZONE(1): Front Window -Offline-");
client.print("</p3>");
client.print("<br/>");
client.print("<br/>");
break;
}
case 1:
client.print("p3{outline-style: dotted; outline-color:black;}"); client.println("p3{color: red;}");
client.println("</style>");
client.println("MOTION IN ZONE(1) Front Window");
client.print("</p3>");
client.print("<br/>");
client.print("<br/>");
break;
case 13:
client.println("p3{text-shadow: 1px 1px white;}"); //text shadow
client.print("p3{outline-style: dotted; outline-color:white;}");
client.println("p3{color: yellow;}");
client.println("</style>");
client.println("ZONE(1): Front Window         -OFFLINE-");
client.print("</p3>");
client.print("<br/>");
client.print("<br/>");
break;
}
//Zone 2 Data
client.print("<p4>");
client.println("<style>");
client.print("p4{text-align: center;}");
client.print("           ");
client.println("p4{font-size: 90%;}");
switch (code) {
case 10:
if (code == 10 && code2 == 8) {
client.println("p3{text-shadow: 1px 1px black;}"); //text shadow
client.print("p3{outline-style: dotted; outline-color:black;}"); client.println("p4{color: green;}");
client.println("</style>");
client.println("ZONE(2): Living Room -Secured-");
client.print("</p4>");
client.print("<br/>");
client.print("<br/>");
break;
}
else if (code == 10 && code2 == 9) {
client.println("p3{text-shadow: 1px 1px white;}"); //text shadow
client.print("p3{outline-style: dotted; outline-color:white;}"); client.println("p4{color: yellow;}");
client.println("</style>");
client.println("ZONE(2): Living Room -Offline-");
client.print("</p4>");
client.print("<br/>");
client.print("<br/>");
break;
}
case 2:
client.print("p3{outline-style: dotted; outline-color:black;}"); client.println("p4{color: red;}");
client.println("</style>");
client.println("MOTION IN ZONE(2) Living Room Area");
client.print("</p4>");
client.print("<br/>");
client.print("<br/>");
break;
case 13:
client.println("p4{text-shadow: 1px 1px white;}"); //text shadow goes between style
client.print("p4{outline-style: dotted; outline-color:white;}");
client.println("p4{color: yellow;}");
client.println("</style>");
client.println("ZONE(2): Living Room           -OFFLINE-");
client.print("</p4>");
client.print("<br/>");
client.print("<br/>");
break;
}
//Zone 3 Data
client.print("<p5>");
client.println("<style>");
client.print("p5{text-align: center;}");
client.print("           ");
client.println("p5{font-size: 60%;}");
switch (code) {
case 10:
client.println("p3{text-shadow: 1px 1px black;}"); //text shadow
client.print("p3{outline-style: dotted; outline-color:black;}"); client.println("p5{color: green;}");
client.println("</style>");
client.println("ZONE(3): Bedroom Zone A -Secured-");
client.print("</p5>");
client.print("<br/>");
client.print("<br/>");
break;
case 3:
client.print("p3{outline-style: dotted; outline-color:black;}"); client.println("p5{color: red;}");
client.println("</style>");
client.println("MOTION IN ZONE(3) Bedroom Zone A");
client.print("</p5>");
client.print("<br/>");
client.print("<br/>");
break;
case 13:
client.println("p5{text-shadow: 1px 1px white;}"); //text shadow
client.print("p5{outline-style: dotted; outline-color:white;}");
client.println("p5{color: yellow;}");
client.println("</style>");
client.println("ZONE(3): Bedroom Zone A    -OFFLINE-");
client.print("</p5>");
client.print("<br/>");
client.print("<br/>");
break;
}
//Zone 4 Data
client.print("<p6>");
client.println("<style>");
client.print("p6{text-align: center;}");
client.print("           ");
client.println("p6{font-size: 90%;}");
switch (code) {
case 10:
client.println("p3{text-shadow: 1px 1px black;}"); //text shadow
client.print("p3{outline-style: dotted; outline-color:black;}"); client.println("p6{color: green;}");
client.println("</style>");
client.println("ZONE(4): Bedroom Zone B -Secured-");
client.print("</p6>");
client.print("<br/>");
client.print("<br/>");
break;
case 4:
client.print("p3{outline-style: dotted; outline-color:black;}"); client.println("p6{color: red;}");
client.println("</style>");
client.println("MOTION IN ZONE(4) Bedroom Zone B");
client.print("</p6>");
client.print("<br/>");
client.print("<br/>");
break;
case 13:
client.println("p6{text-shadow: 1px 1px white;}"); //text shadow
client.print("p6{outline-style: dotted; outline-color:white;}");
client.println("p6{color: yellow;}");
client.println("</style>");
client.println("ZONE(4): Bedroom Zone B    -OFFLINE-");
client.print("</p6>");
client.print("<br/>");
client.print("<br/>");
break;
}
client.print("<p7>");
client.print("<a href=\"");
client.print(link1);
client.println("\">Camera 1       </a>");
client.print("<a href=\"");
client.print(link2);
client.println("\">Camera 2</a>");
client.println("<br/>");
client.print("<hr/>");
client.print("</p7>");
client.println("</html>");
digitalWrite(led, HIGH);
delay(30);
digitalWrite(led, LOW);
delay(30);
Serial.println("Client disconnected");
//delay(200);
}
void getCode() {
Wire.requestFrom(PCF_address, 1);
if (Wire.available())
dataIn = Wire.read();
Serial.print("Data Input = ");
Serial.println(dataIn);
Wire.endTransmission();
code = dataIn ;
Serial.print("Code = ");
Serial.println(code);
switch (code) {
case 0:
Serial.println("No PCF Bus Communication");
break;
case 1: //ZONE 1 Alarm
code1 = 6;
break;
case 2: //ZONE 2 Alarm
code1 = 6;
break;
case 3: //ZONE 3 Alarm
code1 = 6;
break;
case 4: //ZONE 4 Alarm
code1 = 6;
break;
case 6:
code1 = alarm; // Alarm off
code2 = alarm_disabled;
break;
case 7: //DisArm
code1 = alarm_disabled;
code2 = disarm;
break;
case 8:
code1 = secured;
code2 = away; //Away Mode
break;
case 9:
code1 = secured;
code2 = home; //Home Mode
break;
case 10:
code1 = secured; //Zones All Secured
break;
case 13:
code1 = alarm_disabled;; //Offline
code2 = offline;
break;
}
Serial.print("");
Serial.print("Code1 = ");
Serial.println(code1);
Serial.print("");
Serial.print("Code2 = ");
Serial.println(code2);
}
void interruptRoutine() {
isr_flag = 1;
}
//WeMOS D1 sensor values to a web page.
//Here is the code to post sensor values to a web page:
#include <ESP8266WiFi.h>
const char* ssid = "";
const char* password = "";
WiFiServer server(8888);
#include "SPIFFS.h"
#include <Wire.h>
uint8_t dataIn;
#define PCF_address (0x20)
#define SDA D2
#define SCL D1
#include <SPI.h>
const int pinLM35 = A0;
float sensorReading1;
float sensorReading2;
int led = D0;
#include <DS1302.h>
DS1302 rtc(D3, D4, D5); //USE TO CONTROL 74595*/
//char DAY;
char DATE;
char RTC_TIME;
uint8_t code = 0x0F;
#define STAPSK "your-password"
uint8_t code1 = 0x0E;
uint8_t code2 = 0x00;
int webStatus = 0;
char link1[] = "http://www.facebook.com/?";
char link2[] = "http://www.yahoo.com/?";
//Available Pins
/* D6; D7; D8; */
const uint8_t zone1 = 0x01;
const uint8_t zone2 = 0x02;
const uint8_t zone3 = 0x03;
const uint8_t zone4 = 0x04;
const uint8_t alarm = 0x06;
const uint8_t disarm = 0x07;
const uint8_t away = 0x08;
const uint8_t home = 0x09;
const uint8_t secured = 0x0A;
const uint8_t alarm_disabled = 0x0B; //decimal 11
const uint8_t offline = 0x0D; //decimal 13
const uint8_t nrf_status = 0x0F; //decimal 15
//Time t = rtc.time();
int isr_flag = 0;
void setup() {
Serial.begin(115200);
if(!SPIFFS.begin()){
Serial.println("An Error has occurred while mounting SPIFFS");
return;
}
pinMode(led, OUTPUT);
digitalWrite(led, LOW);
rtc.halt(false);
rtc.writeProtect(false);
// The following lines can be commented oXut to use the values already stored in the DS1302
rtc.setDOW(FRIDAY); // Set Day-of-Week to TUESDAY
rtc.setTime(21, 38, 00); // Set the time to 24hr format it will automatically take time according to AM/PM
rtc.setDate(03, 05, 2019); // Set the date to 06 Feburay 2018
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("WiFi connected");
// Start the server
server.begin();
Serial.println("Server started");
// Print the IP address
Serial.print("Use this URL : ");
Serial.print("http://");
Serial.print(WiFi.localIP());
Serial.println("/");
server.on("/img", HTTP_GET, [](WiFiServerRequest *request){
request->send(SPIFFS, "/test.jpg", "image/jpeg");
});
}
void loop() {
WiFiClient client = server.available();
if (!client) {
return;
}
// Wait until the client sends some data
Serial.println("new client");
while (!client.available()) {
delay(1);
}
String request = client.readStringUntil('\r');
Serial.println(request);
client.flush();
//Handle KeyIn Interrupt
/*attachInterrupt(digitalPinToInterrupt(D6), interruptRoutine, FALLING);
if ( isr_flag == 1 ) {
detachInterrupt(D6);*/
getCode();
/*isr_flag = 0;
attachInterrupt(digitalPinToInterrupt(D6), interruptRoutine, FALLING);
}*/
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connnection: close");
client.println();
client.println("<!DOCTYPE HTML>");
client.println("<html>");
client.println("<meta http-equiv=\"refresh\" content=\"3\">");
client.println("<h1>SmartHouse Wireless Automation Security Webserver</h1>");
client.print("<h3>");
client.println("<style>");
client.println("h3{font-size:130%;}");
client.print("h3{text-align: center;}");
client.println("h3{color: blue;}"); // header 3 red
client.println("</style>");
//client.println("<i>"); // italics tag
client.println(rtc.getDOWStr());
client.print("         ");
client.print(rtc.getDateStr(FORMAT_LONG, FORMAT_MIDDLEENDIAN, '/'));
client.print("         ");
client.println(rtc.getTimeStr());
//client.println("</i>");
client.print("</h3>");
//client.println("<br/>"); // print on newline
client.println("<header>");
client.println("</header>");
//client.println("<br/>"); // print on newline
client.println("<style>");
client.print("h1{text-align: center;}");
client.println("h1{color: snow;}");
//client.println("body{ background-color: royalblue;}");
client.println("body{ background-color: darkkhaki;}");
client.println("</style>");
client.print("<h2>");
client.println("<style>");
client.println("h2{font-size: 100%;}");
client.print("h2{text-align: center;}");
client.println("h2{color: green;}"); // header 2 red //client.println("h2{color: khaki;}"); // header 2 red
client.println("</style>");
//client.println("<i>"); // italics tag
client.print("                   ");
client.print("<h2>Indoor Temperature Readings</h2> ");
//client.println("</i>");
client.print("</h2>");
//client.println("<br/>"); // print on newline
int analogValue = analogRead(pinLM35);
float millivolts = (analogValue / 1024.00) * 3300;
float celsius = millivolts / 10;
sensorReading1 = celsius;
float fahrenheit = ((celsius * 9) / 5 + 32);
sensorReading2 = fahrenheit;
client.print("<p>");
client.println("<style>");
client.println("p{font-size: 130%;}");
client.print("p{text-align: center;}");
client.print("p{text-decorartion:blink;}");
client.print("p {background-color: white;}");
client.println("p{color: green;}");
client.print("p{border:1px dashed green;}");
client.println("</style>");
client.print("                       ");//space
client.print(sensorReading1);
client.print(" °C");//(" °C");
client.print("           "); //space
client.print(sensorReading2);
client.print(" °F");//(" °F");
client.print("</p>");
client.print("<h4>");
client.println("<style>");
client.println("h4{font-size: 160%;}");
client.print("h4{text-align: center;}");
client.println("h4{color: white;}"); // header 2 red
client.println("</style>");
// client.println("<i>"); // italics tag
client.print("       ");
client.print("<h4>ALARM ZONE/S STATUS</h4> ");
//client.println("</i>");
client.print("</h4>");
//client.println("<br/>"); // print on newline
client.print("<p1>");
client.println("<style>");
client.print("p1{text-align: justify;}");
client.print("           ");
client.println("p1{font-size: 95%;}");
//code2 data
switch (code2) {
case 7:
client.println("p1{color: red;}");
client.println("</style>");
client.print("SYSTEM MODE:       DISARMED");
client.print("</p1>");
client.print("<br/>");
client.print("<br/>");
break;
case 8:
client.println("p1{color: blue;}");
client.println("</style>");
client.print("SYSTEM MODE:       AWAY");
client.print("</p1>");
client.print("<br/>");
client.print("<br/>");
break;
case 9:
client.println("p1{color: blue;}");
client.println("</style>");
client.print("SYSTEM MODE:       HOME");
client.print("</p1>");
client.print("<br/>");
client.print("<br/>");
break;
case 13:
client.println("p1{color: green;}");
client.println("</style>");
client.print("SYSTEM MODE:       OFFLINE");
client.print("</p1>");
client.print("<br/>");
client.print("<br/>");
break;
case 15:
client.println("p1{color: white;}");
client.println("</style>");
client.println("System In:    No NRF Communication.");
client.print("</p1>");
client.print("<br/>");
client.print("<br/>");
break;
}
client.print("<p2>");
client.println("<style>");
client.print("p2{text-align: center;}");
client.print("           ");
client.println("p2{font-size: 95%;}");
//code1 data
switch (code1) {
case 6:
client.print("p2{text-align: center;}");
client.println("p2{color: red;}");
client.println("</style>");
client.println("ALARM ACTIVATED MOTION DETECTED");
client.print("</p2>");
client.print("<br/>");
client.print("<br/>");
break;
case 11:
client.print("p2{text-align: center;}");
client.println("p2{color: red;}");
client.println("</style>");
client.println("Alarm Status: ---- Disabled ----");
client.print("</p2>");
client.print("<br/>");
client.print("<br/>");
break;
case 10:
client.print("p2{text-align: center;}");
client.println("p2{color: white;}");
client.println("</style>");
client.println("Alarm Status: ---- System Ok ----");
client.print("</p2>");
client.print("<br/>");
client.print("<br/>");
break;
}
//Zone 1 Data
client.print("<p3>");
client.println("<style>");
client.print("p3{text-align: center;}");
client.print("           ");
client.println("p3{font-size: 90%;}");
switch (code) {
case 10:
if (code == 10 && code2 == 8) {
client.println("p3{text-shadow: 1px 1px black;}"); //text shadow
client.print("p3{outline-style: dotted; outline-color:black;}"); client.println("p3{color: green;}");
client.println("</style>");
client.println("ZONE(1): Front Window -Secured-");
client.print("</p3>");
client.print("<br/>");
client.print("<br/>");
break;
}
else if (code == 10 && code2 == 9) {
client.println("p3{text-shadow: 1px 1px white;}"); //text shadow
client.print("p3{outline-style: dotted; outline-color:white;}"); client.println("p3{color: yellow;}");
client.println("</style>");
client.println("ZONE(1): Front Window -Offline-");
client.print("</p3>");
client.print("<br/>");
client.print("<br/>");
break;
}
case 1:
client.print("p3{outline-style: dotted; outline-color:black;}"); client.println("p3{color: red;}");
client.println("</style>");
client.println("MOTION IN ZONE(1) Front Window");
client.print("</p3>");
client.print("<br/>");
client.print("<br/>");
break;
case 13:
client.println("p3{text-shadow: 1px 1px white;}"); //text shadow
client.print("p3{outline-style: dotted; outline-color:white;}");
client.println("p3{color: yellow;}");
client.println("</style>");
client.println("ZONE(1): Front Window         -OFFLINE-");
client.print("</p3>");
client.print("<br/>");
client.print("<br/>");
break;
}
//Zone 2 Data
client.print("<p4>");
client.println("<style>");
client.print("p4{text-align: center;}");
client.print("           ");
client.println("p4{font-size: 90%;}");
switch (code) {
case 10:
if (code == 10 && code2 == 8) {
client.println("p3{text-shadow: 1px 1px black;}"); //text shadow
client.print("p3{outline-style: dotted; outline-color:black;}"); client.println("p4{color: green;}");
client.println("</style>");
client.println("ZONE(2): Living Room -Secured-");
client.print("</p4>");
client.print("<br/>");
client.print("<br/>");
break;
}
else if (code == 10 && code2 == 9) {
client.println("p3{text-shadow: 1px 1px white;}"); //text shadow
client.print("p3{outline-style: dotted; outline-color:white;}"); client.println("p4{color: yellow;}");
client.println("</style>");
client.println("ZONE(2): Living Room -Offline-");
client.print("</p4>");
client.print("<br/>");
client.print("<br/>");
break;
}
case 2:
client.print("p3{outline-style: dotted; outline-color:black;}"); client.println("p4{color: red;}");
client.println("</style>");
client.println("MOTION IN ZONE(2) Living Room Area");
client.print("</p4>");
client.print("<br/>");
client.print("<br/>");
break;
case 13:
client.println("p4{text-shadow: 1px 1px white;}"); //text shadow goes between style
client.print("p4{outline-style: dotted; outline-color:white;}");
client.println("p4{color: yellow;}");
client.println("</style>");
client.println("ZONE(2): Living Room           -OFFLINE-");
client.print("</p4>");
client.print("<br/>");
client.print("<br/>");
break;
}
//Zone 3 Data
client.print("<p5>");
client.println("<style>");
client.print("p5{text-align: center;}");
client.print("           ");
client.println("p5{font-size: 60%;}");
switch (code) {
case 10:
client.println("p3{text-shadow: 1px 1px black;}"); //text shadow
client.print("p3{outline-style: dotted; outline-color:black;}"); client.println("p5{color: green;}");
client.println("</style>");
client.println("ZONE(3): Bedroom Zone A -Secured-");
client.print("</p5>");
client.print("<br/>");
client.print("<br/>");
break;
case 3:
client.print("p3{outline-style: dotted; outline-color:black;}"); client.println("p5{color: red;}");
client.println("</style>");
client.println("MOTION IN ZONE(3) Bedroom Zone A");
client.print("</p5>");
client.print("<br/>");
client.print("<br/>");
break;
case 13:
client.println("p5{text-shadow: 1px 1px white;}"); //text shadow
client.print("p5{outline-style: dotted; outline-color:white;}");
client.println("p5{color: yellow;}");
client.println("</style>");
client.println("ZONE(3): Bedroom Zone A    -OFFLINE-");
client.print("</p5>");
client.print("<br/>");
client.print("<br/>");
break;
}
//Zone 4 Data
client.print("<p6>");
client.println("<style>");
client.print("p6{text-align: center;}");
client.print("           ");
client.println("p6{font-size: 90%;}");
switch (code) {
case 10:
client.println("p3{text-shadow: 1px 1px black;}"); //text shadow
client.print("p3{outline-style: dotted; outline-color:black;}"); client.println("p6{color: green;}");
client.println("</style>");
client.println("ZONE(4): Bedroom Zone B -Secured-");
client.print("</p6>");
client.print("<br/>");
client.print("<br/>");
break;
case 4:
client.print("p3{outline-style: dotted; outline-color:black;}"); client.println("p6{color: red;}");
client.println("</style>");
client.println("MOTION IN ZONE(4) Bedroom Zone B");
client.print("</p6>");
client.print("<br/>");
client.print("<br/>");
break;
case 13:
client.println("p6{text-shadow: 1px 1px white;}"); //text shadow
client.print("p6{outline-style: dotted; outline-color:white;}");
client.println("p6{color: yellow;}");
client.println("</style>");
client.println("ZONE(4): Bedroom Zone B    -OFFLINE-");
client.print("</p6>");
client.print("<br/>");
client.print("<br/>");
break;
}
client.print("<p7>");
client.print("<a href=\"");
client.print(link1);
client.println("\">Camera 1       </a>");
client.print("<a href=\"");
client.print(link2);
client.println("\">Camera 2</a>");
client.println("<br/>");
client.print("<hr/>");
client.print("</p7>");
client.println("</html>");
digitalWrite(led, HIGH);
delay(30);
digitalWrite(led, LOW);
delay(30);
Serial.println("Client disconnected");
//delay(200);
}
void getCode() {
Wire.requestFrom(PCF_address, 1);
if (Wire.available())
dataIn = Wire.read();
Serial.print("Data Input = ");
Serial.println(dataIn);
Wire.endTransmission();
code = dataIn ;
Serial.print("Code = ");
Serial.println(code);
switch (code) {
case 0:
Serial.println("No PCF Bus Communication");
break;
case 1: //ZONE 1 Alarm
code1 = 6;
break;
case 2: //ZONE 2 Alarm
code1 = 6;
break;
case 3: //ZONE 3 Alarm
code1 = 6;
break;
case 4: //ZONE 4 Alarm
code1 = 6;
break;
case 6:
code1 = alarm; // Alarm off
code2 = alarm_disabled;
break;
case 7: //DisArm
code1 = alarm_disabled;
code2 = disarm;
break;
case 8:
code1 = secured;
code2 = away; //Away Mode
break;
case 9:
code1 = secured;
code2 = home; //Home Mode
break;
case 10:
code1 = secured; //Zones All Secured
break;
case 13:
code1 = alarm_disabled;; //Offline
code2 = offline;
break;
}
Serial.print("");
Serial.print("Code1 = ");
Serial.println(code1);
Serial.print("");
Serial.print("Code2 = ");
Serial.println(code2);
}
void interruptRoutine() {
isr_flag = 1;
}
Hi Michael.
Your image is not showing on your web server because you don’t make any request to the /img URL to serve the image.
I haven’t tried displaying images on an ESP32 web server, but here are some suggestions:
1. you can save the image on an external server and then include the image in an HTML tag by referring to its URL: <img src=”url”> w3schools.com/html/html_images.asp – see the “Images on another server” section
2. you can save the image in SPIFFS and then serve the image (as you’re doing in your code). The problem is that you don’t make any request to the image in your current code.
I think the best way to do it, is to rewrite your code to be compatible with the async web server. That way you can store both the image and the HTML file in SPIFFS if you want.
I think that if you include a tag that refers to the image name, the browser will make a request on that image, and you can respond back with the image file.
Useful resources: https://randomnerdtutorials.com/esp32-web-server-spiffs-spi-flash-file-system/
techtutorialsx.com/2018/08/24/esp32-http-web-server-serving-image-from-file-system/
I hope my explanation is clear.
Let me know if you need further help.
I’ve created an example that allows you to embedded images in a web server using base64 encoding.
- You’ll need the ESPAsyncWebServer library: https://github.com/me-no-dev/ESPAsyncWebServer
- Then, for the ESP8266 you need: https://github.com/me-no-dev/ESPAsyncTCP
- Or for the ESP32: https://github.com/me-no-dev/AsyncTCP
The following code works with the ESP32/ESP8266. Take a look at line 31 to 34 where I embedded the images using the base64 encoding: https://gist.github.com/RuiSantosdotme/f9189a43ef89ca81bb9223971f02c5e6
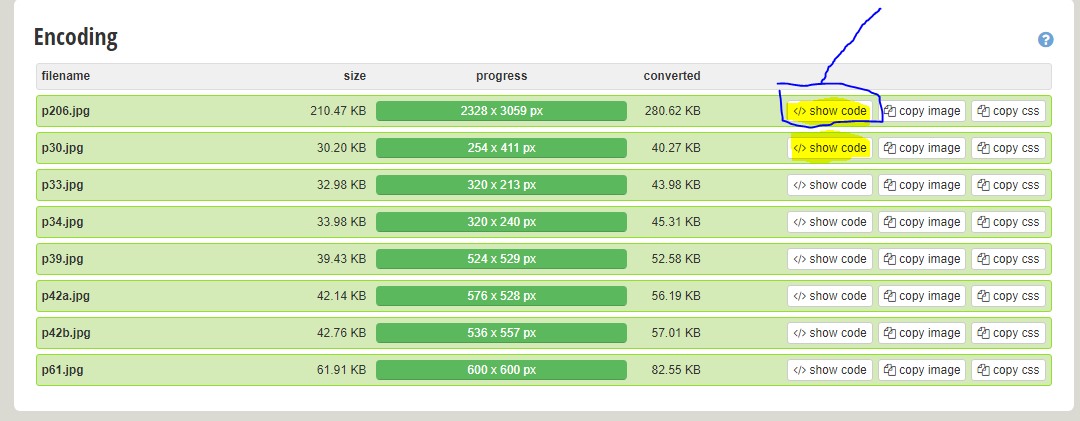
You can use this free software to encode images to base64: https://www.base64-image.de
After uploading a image, click the “show code” button

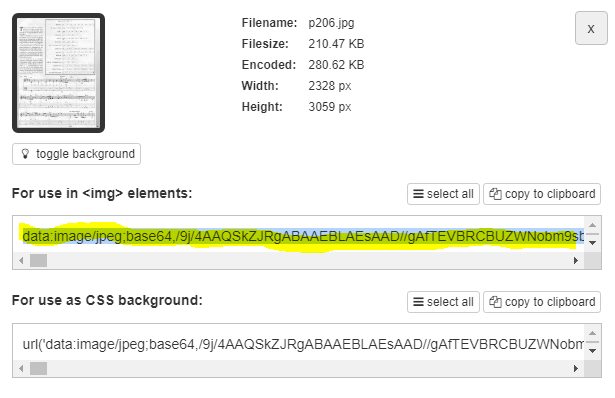
And copy the highlighted part:

Does that method work for you?
Let me know your results