“Open a Text Editor program (you can use any text editor you like, we use Atom) and copy the previous HTML text. Save the file as index.html. Open your browser and drag the HTML file to a browser tab. You’ll just see a blank page because you haven’t added anything to the HTML file yet”
I have almost no experience of writing HTML
I downloaded Atom and copied snippet from you course notes to Atom and saved the file as you suggest but unable to drag snippet to browser. So unable to get any further than this point in this section of your course.
Also after adding Title how do I refresh browser?
Please help
Hi Alan,
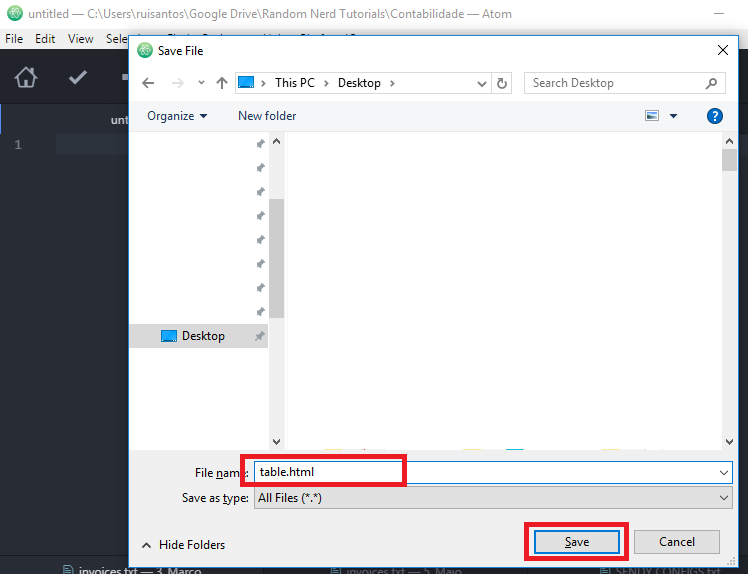
Did you save your file with the extension .html in Atom (see screenshot below)?

Instead of dragging the file, you can also right-click the file and select “Open with Chrome” to view the HTML file in your browser.
To refresh your web browser you can press F5 if you are on Windows or Command+R on Mac.
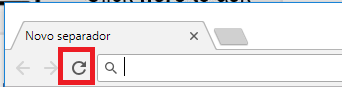
Or you can simply that icon highlighted in the image below on Google Chrome (other browser have similar icons):

Note: You can skip that Unit/Section and only worry about the code that you actually upload to the ESP32. That HMTL section is dedicated to explain how a web page is generated, but you can skip that section and continue with the course.
Regards,
Rui